How it all started
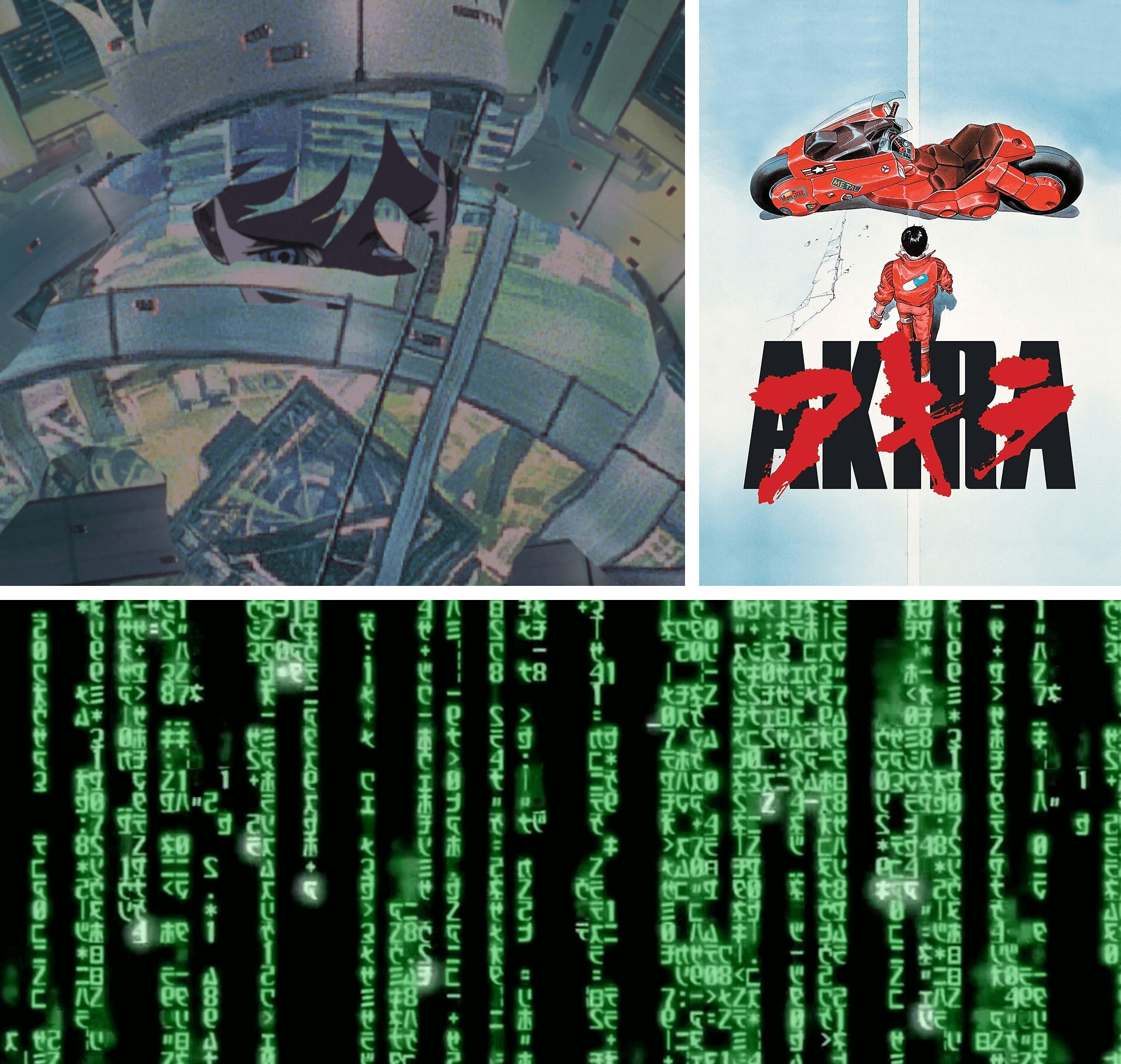
In 2018, I felt the urge to refresh my portfolio site, a common sentiment among FE developers. Instead of following contemporary styles, I decided to embrace the 80s and 90s Cyberpunk vibe. This theme is rich with some of my all-time favorite films such as Ghost in the Shell (1995), The Matrix (1999), and Akira (1988). Drawing inspiration from these films, I incorporated distinctive elements like the striking katakana script on the main page and a text decoding visual reminiscent of the Matrix's "Digital rain" — an effect originally influenced by the opening sequence of Ghost in the Shell. I've even given a tip of the hat to Ghost in the Shell on my 404 page.

The first iteration
When I initially constructed this website, I was delving into React. Although it might seem excessive for a mere personal portfolio, it provided a rich canvas to explore and truly grasp the framework. I believe that hands-on creation of a product meant for deployment is the most effective way to understand and master a concept.
Back then, the go-to option for me was Create React App. It was invaluable in swiftly setting up the site without getting bogged down in configurations. Alongside, I integrated tools like Styled Components, Tween.js, and React Transition Group. I even dabbled with preliminary Three.js features, such as the displacement sphere that remains on the main page.
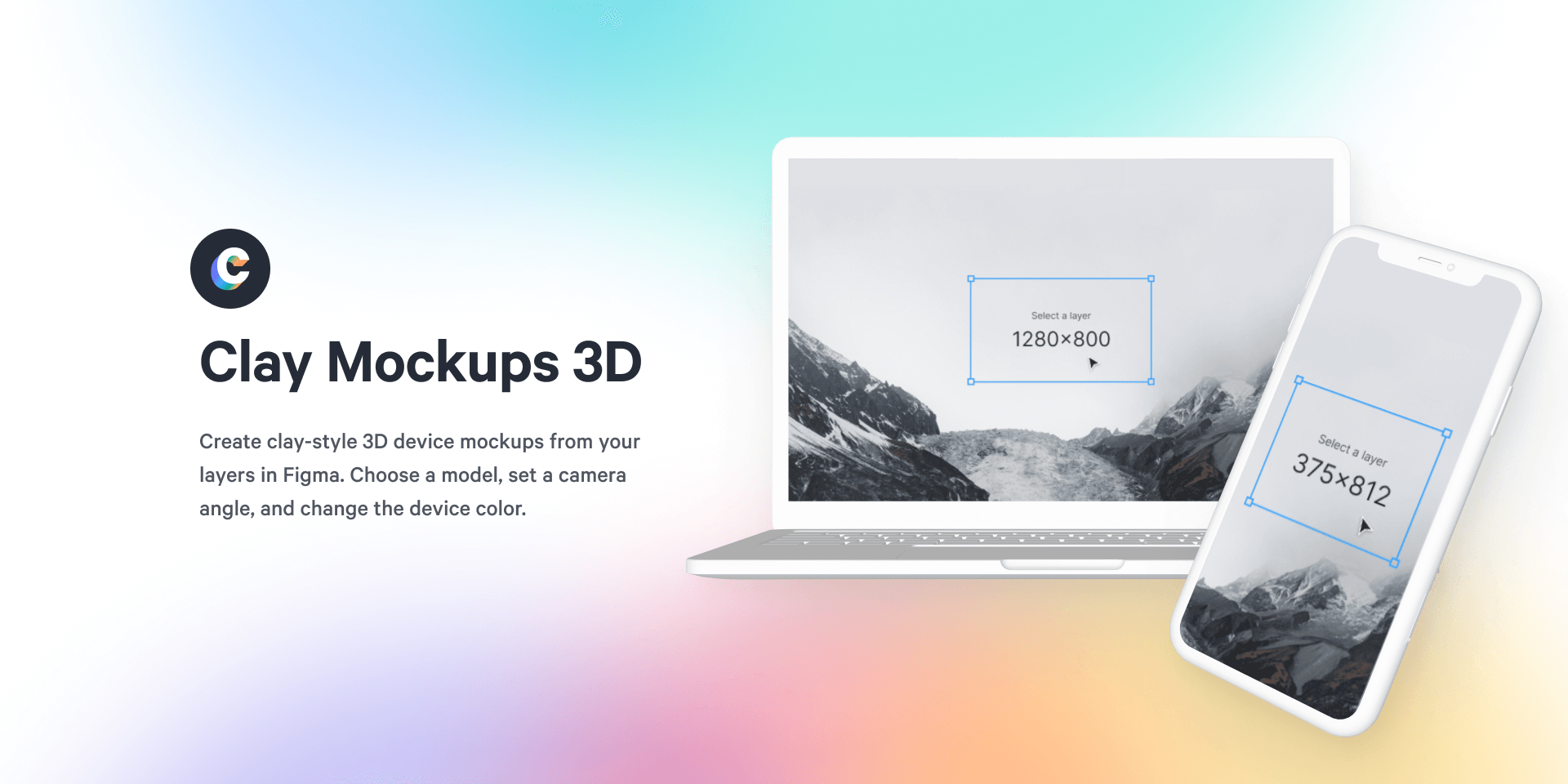
Over the years, this website has morphed into my tech sandbox, a space to test out novel tools and methodologies. Consequently, I've revamped nearly every component. A notable transformation was substituting static mockup images of my projects with dynamically rendered 3D interactive devices, crafted using bespoke models.

Migrating to Next.js
While utilizing Create React App, I relied on a package that pre-rendered the site into static HTML via Puppeteer. Although this method was passable, I aspired for a sturdier approach, especially when it came to publishing articles (similar to the one you're perusing) with MDX. I had an embryonic version of this stashed away in the repository, but it never seemed polished enough to release. I explored several alternatives, including Gatsby, Vite, Parcel, and Remix. However, Next.js emerged as the platform that best aligned with my requirements.
- The website now operates on Next.js, which aligns better with my needs compared to Create React App. Currently, I'm leveraging it for static exports, but there's potential to incorporate server-rendered components down the line.
- In terms of styling, I've transitioned to vanilla CSS, integrating postcss to enable upcoming features like native CSS nesting and custom media queries. To sidestep style clashes, I've adopted CSS modules over the BEM approach.
- To produce pages from
.mdxfiles, I utilize Kent C Dodds' mdx-bundler. Paired with Next.js, this approach streamlines and accelerates the process of crafting pages from .mdx files. - Regarding animation, I transitioned from using Tween.js and React Transition Group to exclusively employing Framer Motion.
- While I continue to employ Three.js for 3D effects, I've incorporated
three-stdlibas a more consistently updated alternative to modules originating from Three's samples.
Challenges along the way
Overall, the transition process was relatively smooth. The structure I had established using React Router was conducive to adapting to Next.js's file-centric routing. Additionally, I was already familiar with postcss for design purposes. That said, I did run into a few challenges:
1. Route transitions
I ran into an issue concerning animated route transitions. When switching to a new page, Next.js instantly strips away the styles of the preceding one. This method shines when there's no inter-page animation, effectively preventing superfluous styles from persisting. Yet, with animated transitions, the outgoing page suddenly appears starkly unstyled, disrupting the smooth visual flow. This concern is notably one of the most commented and reacted to issues on the Next.js repo, I'm hopeful for an official solution in the near future, but in the meantime, I've applied a temporary workaround from the issue's comments.
2. Scroll restoration
Pertaining to the route transitions, I found it necessary to bypass both Next.js's scroll restoration and that of the native browser. This was done to stop the browser from automatically scrolling up as the page began its transition. Additionally, Next.js seems to lack in managing focus when linking to an element's id on the page. Therefore, I introduced that functionality to enhance accessibility.
Past and Future
I'm excited to keep experimenting with this website as my testing ground, and I'm curious to see how the next version will measure up to its current state.
